L’interfaccia grafica dei videogiochi
Convenzioni, gerarchie e codici dettano regola quando l'usabilità è chiave
Entrate in una scuola di design qualsiasi e sentirete presto detto qualcosa tipo: “un buon design non è facile da notare; un cattivo design salta però subito all’occhio di chiunque”. La trasparenza è una caratteristica chiave della progettazione dell’interfaccia grafica dei videogiochi: quando guardiamo un menu, un inventario, una schermata di selezione di un personaggio, vogliamo notare la bellezza dei suoi disegni o vogliamo agire velocemente ed efficacemente per tornare al gioco? User Interface e User Experience ci insegnano come funziona l’ultimo layer del processo di renderizzazione di un videogioco, un’argomento affrontato nell’episodio di ArtCafé sugli effetti speciali nel mondo dell’art direction videoludica.
Esperienza Utente VS Interfaccia Utente
La UI dei videogiochi è un terreno di progettazione artistica e tecnica ricco di facili incidenti. Questo vive a cavallo tra la disciplina dello UI Design e dello UX Design: la prima (User Interface) consiste nel disegno grafico della vera e propria interfaccia, la seconda (User Experience) consiste nel tracciare i percorsi esperienziali che l’utente avrà con il prodotto, cercando di prevederli e correggerli nella maniera migliore possibile. Le due discipline spesso si incrociano e sono realizzate dalle stesse persone o team data la loro constante necessità di iterazione e adattamento al gioco in sviluppo. Spesso infatti l’interfaccia è uno degli ultimi tasselli che viene inserito nella progettazione dei videogiochi a causa dei continui aggiustamenti alle meccaniche e contenuti del gameplay. In questo articolo tralasceremo parzialmente lo UX Design, più affine al Game Design che alla progettazione artistica, per dare più spazio al disegno delle interfacce di gioco. Basti sapere che progettare un’esperienza piacevole per il giocatore ha molte implicazioni sulla qualità percepita del titolo: la possibilità di attivare sottotitoli facilmente leggibili, il poter saltare le cut-scene o avere menu che richiedono interazioni veloci sono caratteristiche che vengono ottenute grazie ad attenti studi di come gli utenti interagiscono con i prodotti.
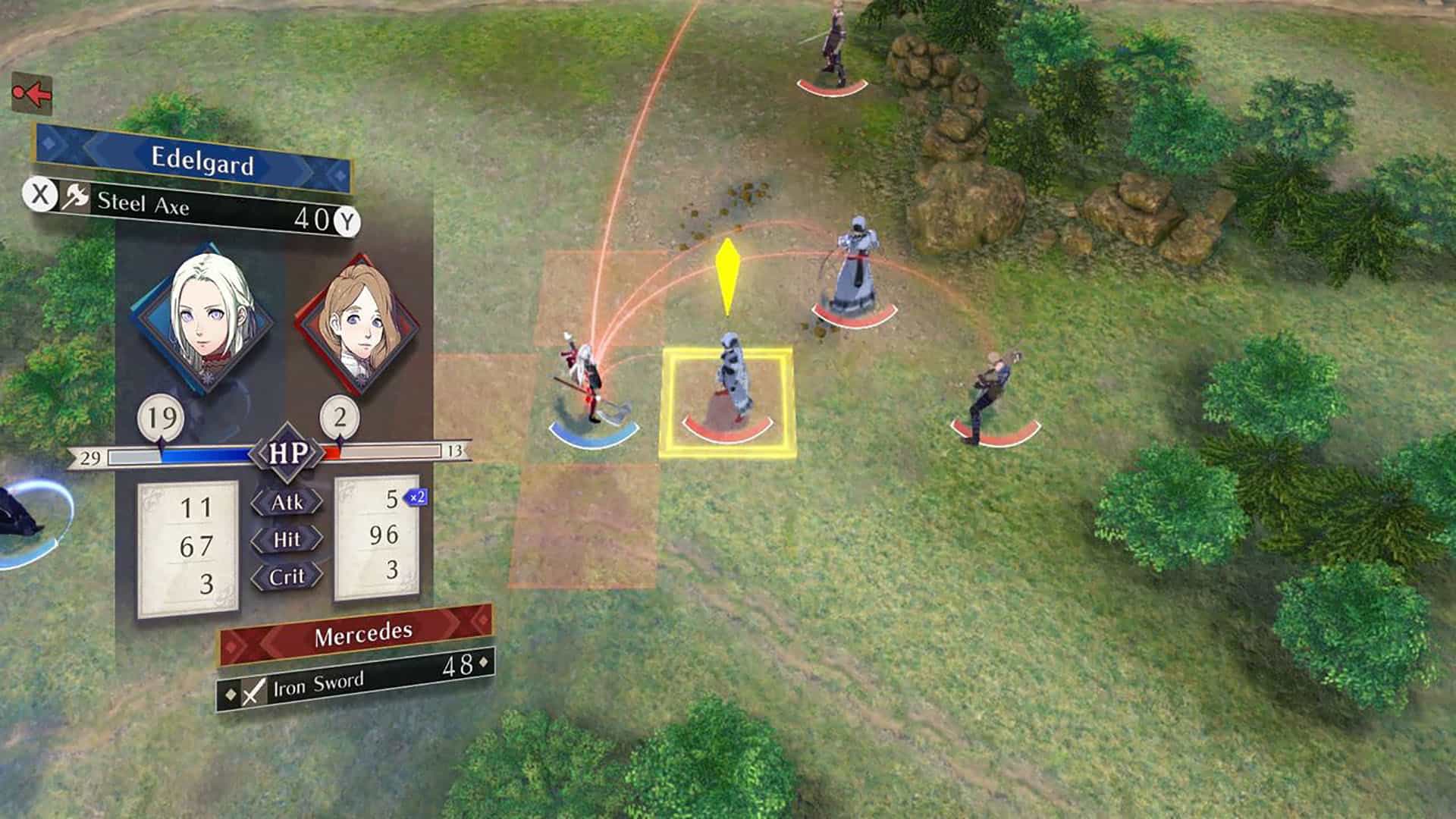
 I sottotitoli sono un elemento chiave a cavallo tra User Interface, User Experience ed accessibilità. Tanti titoli ancora falliscono nell’implementare testi e sottotitolo facilmente leggibili a causa di dimensioni o scelte tipografiche, come nel recente Fire Emblem: Three Houses.
I sottotitoli sono un elemento chiave a cavallo tra User Interface, User Experience ed accessibilità. Tanti titoli ancora falliscono nell’implementare testi e sottotitolo facilmente leggibili a causa di dimensioni o scelte tipografiche, come nel recente Fire Emblem: Three Houses.
Le tipologie di interfaccia
L’interfaccia è lo strumento che permette al giocatore di interagire con il mondo di gioco creando uno strato di comunicazione fra di essi. Un’interfaccia può consistere da un semplice numero che indica un punteggio, fino ad una spropositata quantità di menu ed indicatori coesistenti a schermo. Alcuni videogiochi necessitano questa ricchezza, a volte eccessiva, di elementi di UI dato il livello di astrazione e di visiva incomunicabilità di alcune meccaniche, mentre altri possono tranquillamente fare a meno di qualsiasi indicatore. In ogni caso, tutte le interfacce di gioco possono però essere ricondotte a quattro grandi categorie:
- Diegetica: un’interfaccia presente nel mondo di gioco e quindi percepibile anche dai personaggi protagonisti che possono interagirci in maniera tattile ed integrata nel loro esistere.
- Non-diegetica: la tipologia più comune. Qualsiasi elemento posto in sovrimpressione all’immagine renderizzata risultando quindi totalmente astratto dal mondo di gioco.
- Spaziale: affine alla tipologia non-diegetica ma arricchita da un posizionamento spaziale funzionale al gameplay, come nel caso dei nomi dei personaggi fluttuanti sopra la testa di qualsiasi titolo multiplayer.
- Meta: elementi esistenti nel mondo di gioco, ma mostrati al giocatore in maniera non-diegetica. L’esempio classico sono gli schizzi di sangue sulla telecamera degli shooter quando si riceve qualche tipo di danno.
Ogni tipologia ha pregi e difetti e raramente un titolo ne impiega solo una: la maggior parte dei videogiochi possiede la maggioranza degli elementi di interfaccia realizzata in maniera non-diegetica, arricchiti però da elementi spaziali e, più raramente, meta e diegetici.
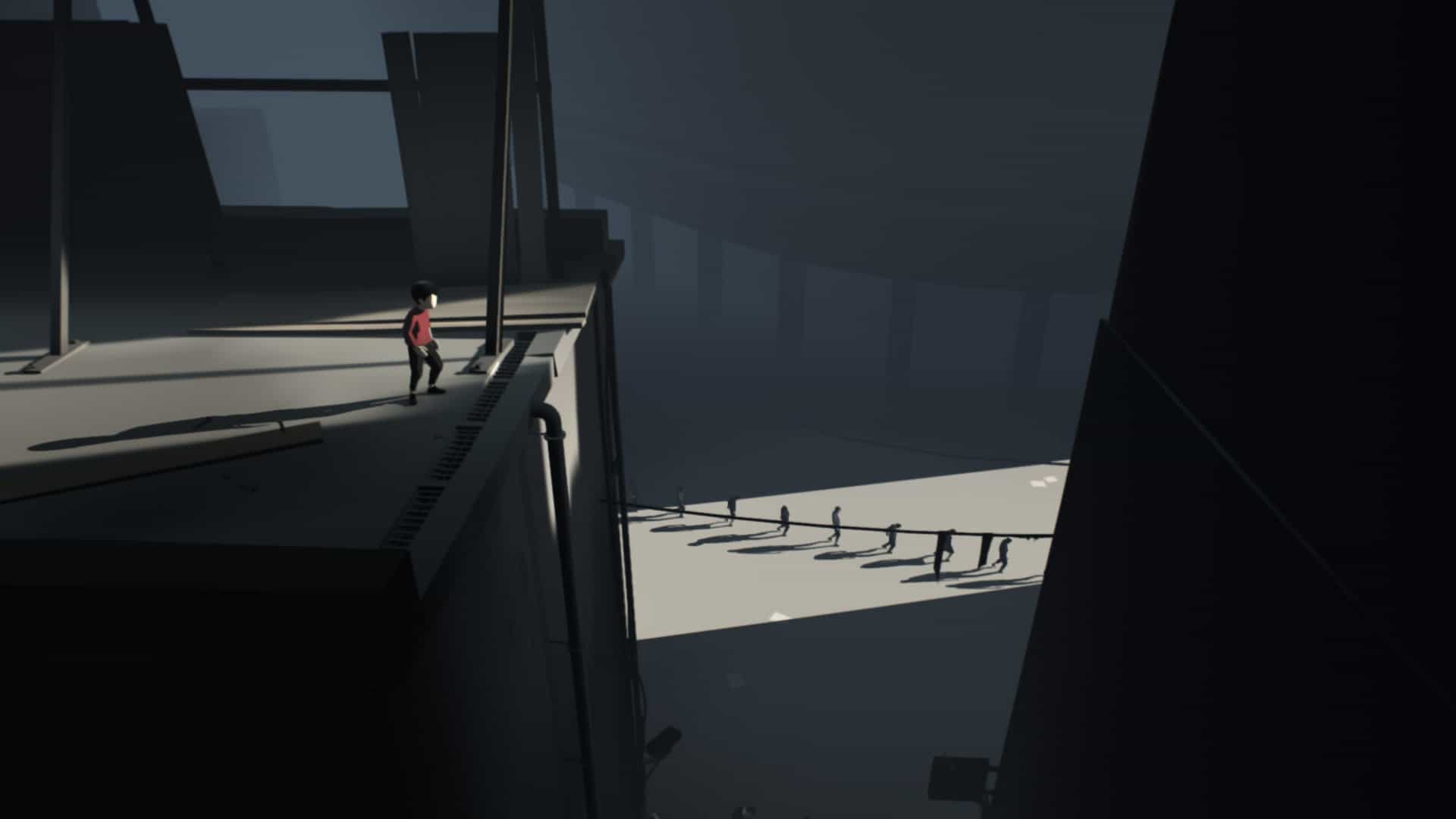
 Alcuni titoli come Inside possono benissimo fare a meno di qualsiasi interfaccia.
Alcuni titoli come Inside possono benissimo fare a meno di qualsiasi interfaccia.
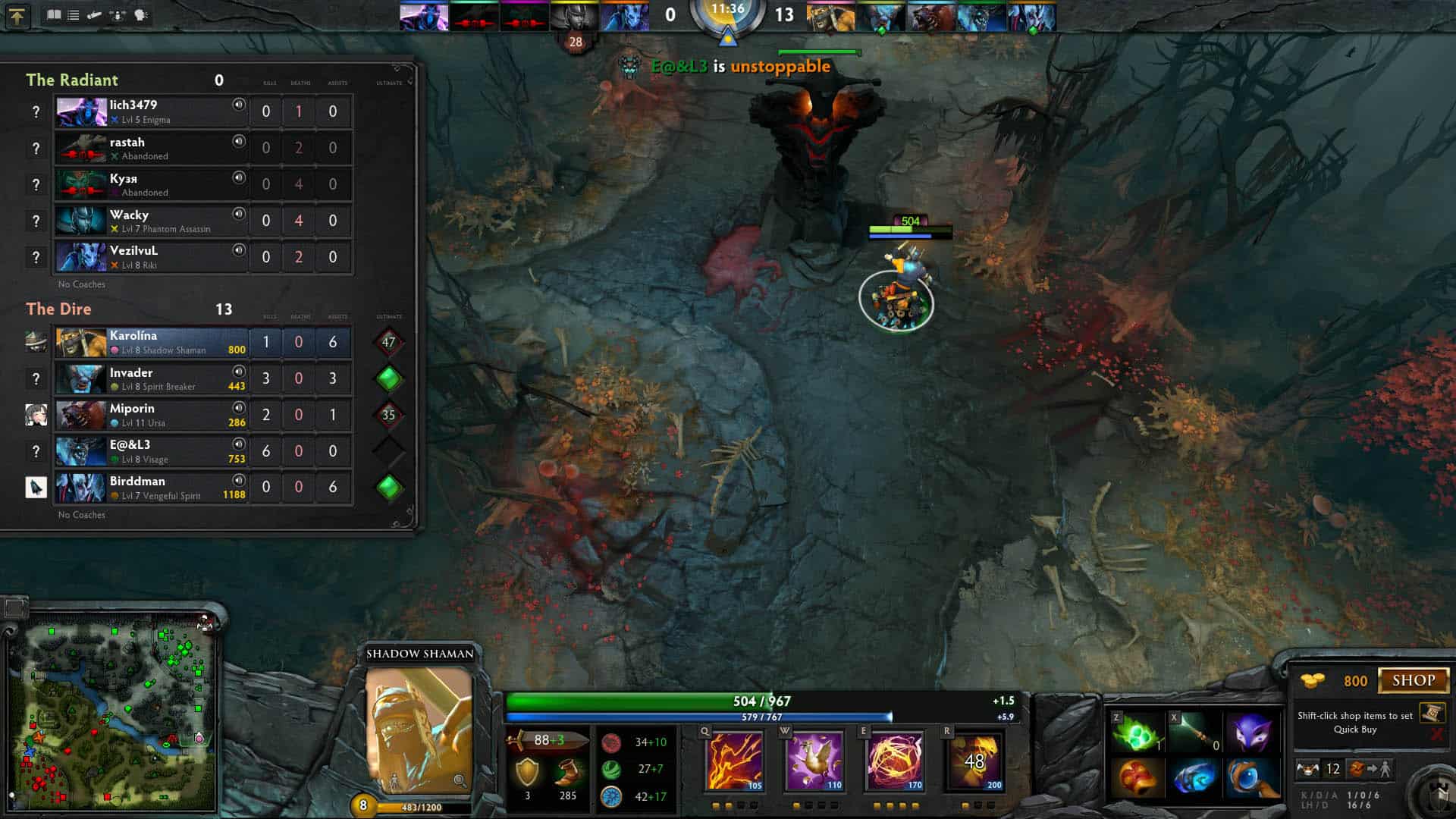
 Altri, come DOTA 2, fanno della gestione dell’interfaccia di gioco l’elemento di usabilità principale.
Altri, come DOTA 2, fanno della gestione dell’interfaccia di gioco l’elemento di usabilità principale.
Interfaccia non-diegetica
Come detto, un’interfaccia deve saper essere informativa senza però risultare caotica ed intrusiva. Riuscire in questo compito non è scontato specialmente in giochi ricchi di opzioni ed elementi da tenere in considerazione come ad esempio i titoli multiplayer. La maggior parte di questi, per necessità di immediatezza, sceglie di utilizzare interfacce non-diegetiche. Se è vero che la ricerca di maggiore immedesimazione è un obiettivo nobile per ogni sviluppatore, tantissimi titoli possono farne tranquillamente a meno. Shooter online dal ritmo veloce e frenetico non possono permettere perdite di tempo date da animazioni lente e realistiche per tirare fuori una mappa con indicatori statici: la maggior parte di essi si affida ad una minimappa dinamica e sovraimpressa in basso a destra. Utilizzare una UI non-diegetica sblocca la possibiltà di creare interfacce immediate e semplici: pensiamo ad Overwatch e alla sua pulizia grafica con pochissimi elementi a schermo, personalizzati per ogni eroe scelto, che mostrano efficacemente poteri a dispozione e meccaniche di gioco.
 La UI di Overwatch è un capolavoro di leggibilità, chiarezza e perfino stile come nel caso del disegno dell’indicazione della Traslazione di Tracer.
La UI di Overwatch è un capolavoro di leggibilità, chiarezza e perfino stile come nel caso del disegno dell’indicazione della Traslazione di Tracer.
Interfaccia diegetica
Per sintetizzare le quattro tipologie di interfaccia esistenti possiamo prendere un esempio come Firewatch: un gioco che le presenta tutte in maniera completa ed intelligentemente implementata. Il giusto dosaggio delle tipologie elencate permette di ottenere impianti visivi articolati ma facilmente utilizzabili come nel caso appunto di Firewatch che utilizza per la maggior parte interfacce diegetiche attraverso le quali il giocatore ed il protagonista condividono la stessa prospettiva. Elementi spaziali e meta sono inoltre, seppur più raramente, utilizzati per comunicare qualche ulteriore significato. Un’interfaccia completamente diegetica è un concept affascinante ma che solo qualche trucchetto è in grado di rendere realmente preferibile. Esempi come Far Cry 2 hanno dimostrato come troppi elementi diegetici rallentano la fluidità di molte azioni. Più interessanti sono invece casi in cui l’interfaccia diegetica ha una giustificazione concettuale: possiamo osservare l’intera UI di Nier: Automata come completamente vista dagli occhi degli androidi protagonisti, al punto che i singoli elementi sono gestiti tramite la rimozione o assegnazioni di chip nei protagonisti.
 Firewatch è uno dei migliori esempi di utilizzo di tutte le tipologie di interfaccia.
Firewatch è uno dei migliori esempi di utilizzo di tutte le tipologie di interfaccia.
Feedback, gerarchie e percorsi
Le interfacce nei videogiochi si muovo sulla sottile linea del “show, don’t tell” tanto caro al linguaggio cinematografico; se è vero che per sua natura, un’interfaccia “dice” e non “mostra”, è altrettanto importante che essa sappia ridurre i suoi elementi scritti e testuali al minimo essenziale per non sovraccaricare il livello di informazione. La riduzione è quindi un’operazione chiave nella creazione di interfacce: una serie di convenzioni grafiche stabilite dal mondo del design per applicazioni mobile o web (come possono essere le Material Design Guidelines di Google) aiutano anche i videogiochi nella realizzazione di gerarchie di layout che visualizzano e facilitano i percorsi d’azione tipici. Questi sono spesso verificati anche tramite demo con eye-tracking durante la fase di testing di un gioco: un processo laborioso che però aiuta nel comprendere come posizionare il layout degli elementi in base alle attività di osservazione tipiche dei giocatori. Da non dimenticare è anche il fattore divertimento: navigare un’interfaccia deve essere inoltre un piacere. Questo effetto può essere ottenuto tramite feedback visivi e sonori di risposta ai comandi, come la pressione di un pulsante o il movimento in una lista di un inventario di oggetti. In questo caso, lo stile grafico adottato è artefice delle decisioni e grandi esempi come Persona 5 hanno dimostrato come anche l’utilizzo della sola interfaccia possa essere un’attività coinvolgente.
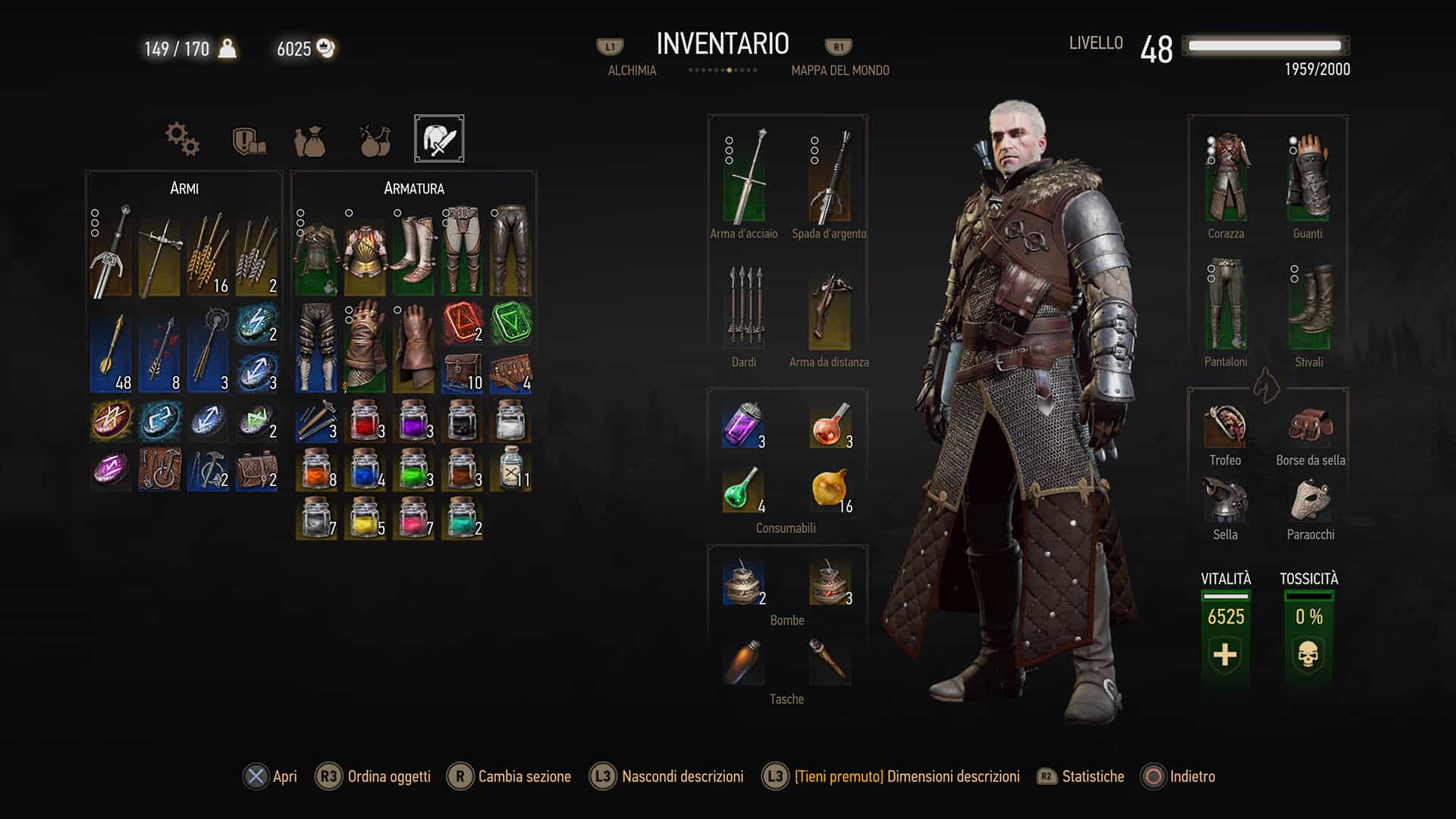
 I menu di gestione dell’inventario sono tipicamente i più ricchi, complessi ed elaborati sia in termini visivi che funzionali. In The Witcher 3: Wild Hunt gli sviluppatori hanno continuato ad aggiornare l’aspetto dei menù anche anni dopo l’uscita, rendendola sempre migliore.
I menu di gestione dell’inventario sono tipicamente i più ricchi, complessi ed elaborati sia in termini visivi che funzionali. In The Witcher 3: Wild Hunt gli sviluppatori hanno continuato ad aggiornare l’aspetto dei menù anche anni dopo l’uscita, rendendola sempre migliore.
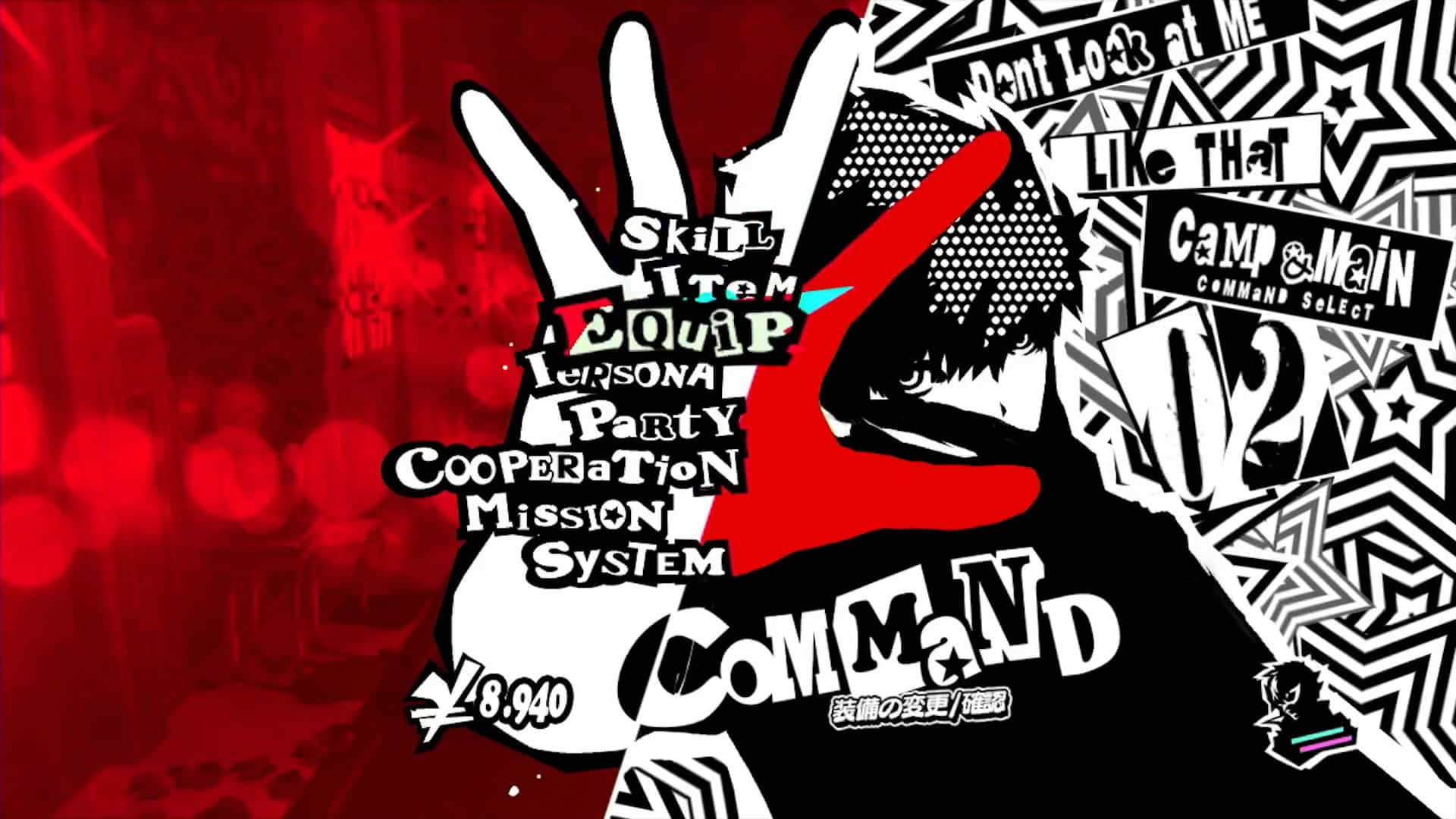
 Persona 5 ha un’interfaccia a dir poco esplosiva nell’utilizzo di suoni, tipografia e feedback visivi che la rendono estremamente peculiare.
Persona 5 ha un’interfaccia a dir poco esplosiva nell’utilizzo di suoni, tipografia e feedback visivi che la rendono estremamente peculiare.
Tante convenzioni, ancora più libertà
Come abbiamo detto, l’interfaccia è essenzialmente un layer tra il giocatore ed il gioco. Proprio per questo, essa deve essere prima di tutto intuitiva e facile da usare e queste caratteristiche sono più facilmente ottenibili qualora si rispettino delle convenzioni. Ricordate molti fps senza una weapon wheel? Oppure giochi multiplayer senza il classico log delle azioni avvenute? Questi elementi convenzionali sono di facile implementazione e di rodato utilizzo perchè sedimentati nell’esperienza di gioco dei giocatori ormai da anni. Questo tipo di modelli di interfacce possono essere riscontrate anche nell’utilizzo dei colori. Come abbiamo già visto nell’articolo di ArtCafé dedicato all’utilizzo del colore, determinate tinte sono da sempre associate a specifici messagi come ad esempio il verde con la cura/vita, il blu al mana/stamina ed il rosso a pericolo/morte. Ribaltare queste convenzioni può dare vita a risultati interessanti, ma talvolta può anche risultare rischioso in quanto la veloce comprensione da parte del giocatore dovrebbe sempre essere il valore chiave.
 La Weapon Wheel è tra gli elementi convenzionali di interfacce più utilizzati nei videogiochi tanto che giocatore non necessita di spiegazioni o tutorial per capire di cosa si tratti.
La Weapon Wheel è tra gli elementi convenzionali di interfacce più utilizzati nei videogiochi tanto che giocatore non necessita di spiegazioni o tutorial per capire di cosa si tratti.
Concluso questo episodio di ArtCafé possiamo dire di aver completato l’excursus basico sugli elementi essenziali che compongono l’immagine di ogni videogioco. Dal prossimo episodio incominceremo a parlare di molti degli stili grafici che gli artisti possono utilizzare per le loro creazioni, rimanete su Gameplay Café!
Ci sono 1 commenti
Lascia un commento
Devi essere connesso per inviare un commento.
Anche questa puntata è da sballo